Identifying the Challenge
One of the most significant obstacles developers face in mass production environments is the difficulty in identifying and reproducing bugs due to extreme conditions. This challenge not only leads to frustration among all project stakeholders but also results in substantial time and resource expenditure, often yielding unsatisfactory outcomes.
Drawing from my two years of production experience, I will outline the strategies I employed to address this challenge, discussing both the advantages and potential drawbacks of my approach.
Introducing LogRocket: A Novel Approach to Debugging
LogRocket is a comprehensive third-party service offering remote screen recording capabilities for web, iOS, Android, React Native, and Expo platforms. While its primary function is screen recording, it also provides an array of additional features including crash reporting (though Sentry remains superior in this aspect), user surveys, metrics, logs, heatmaps, and conversion funnels.
This article will primarily focus on LogRocket's screen recording functionality and its transformative impact on the debugging process.
Let's examine a practical scenario to illustrate its application:
It is a delayed bug mechanism implemented for the sake of the demo, based on a 10 sec elapsed time changing the state erratically (just like it could happen on a non-reproducible bug)
The code for the most curious ones 😉
const Tab = () => {
const [shouldCrash, setShouldCrash] = useState(false)
const router = useRouter()
useEffect(() => {
setTimeout(() => setShouldCrash(true), 10000)
}, [])
const onPress = () => {
if (shouldCrash) {
throw new Error('Weird error that only rare users can reproduce')
} else {
router.push('/(auth)/child-screen/')
}
}
return (
<Center flex={1}>
<VStack gap='$5'>
<Heading bold size='2xl' color={shouldCrash ? 'green' : 'red'}>
Should crash: {shouldCrash.toString()}
</Heading>
<Button>
<ButtonText onPress={onPress}>Open child screen</ButtonText>
</Button>
</VStack>
</Center>
)
}
Let us now examine the implications of integrating the LogRocket SDK into our project.
Part 1: Initialization
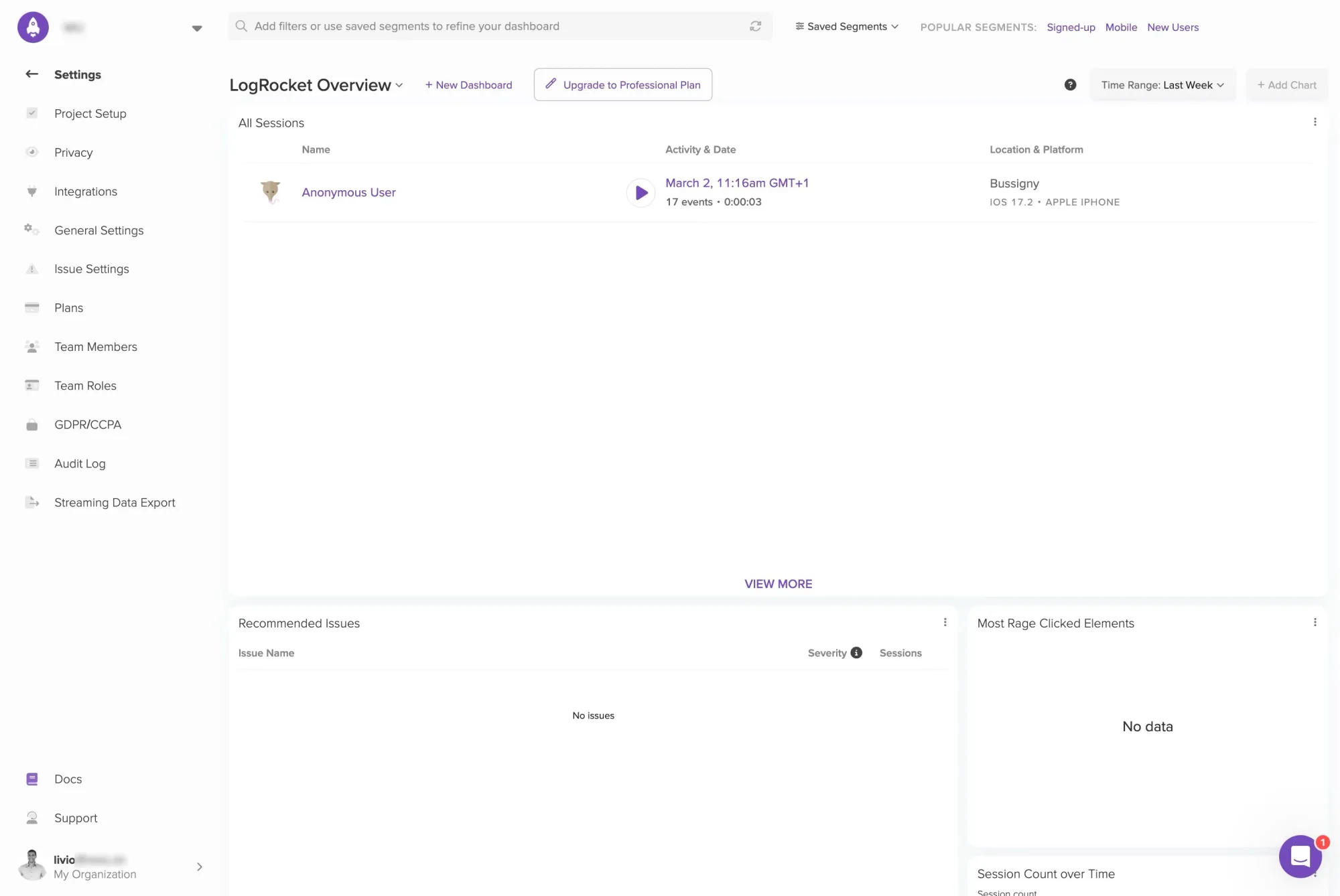
Upon launching the application in an unauthenticated state, the following information is displayed on the LogRocket dashboard:

Clicking the play button on the anonymous user
How does this part work?
Well, it’s actually pretty simple. In order to get this result, here is the implementation:
import LogRocket from '@logrocket/react-native'
LogRocket.init('<projectId>')Official documentation: Initialize SDK
Part 2: Identification
Optionally, LogRocket provides a way to identify users.
And it is as simple as:
LogRocket.identify('userId', {
name: 'Livio Gamassia',
email: 'livio.gamassia@gmail.com',
})Official documentation: Identify Users (React Native)
Part 3: The crash 👑
This video demonstrates the real added value of the tool:
To provide a concise overview, the following is a non-exhaustive list of key differentiators:
- Visual representation of the user journey, capturing exact user actions without requiring additional user input
- Timestamped sessions, facilitating efficient debugging through easy isolation of relevant sessions, grouped by day
- Comprehensive view of API calls, including responses, statuses, error messages, and occurrence timelines
- Chronological display of browsed screens with associated logs, enabling in-depth bug analysis when combined with network API call statuses
- Automatic inclusion of device specification information
- Detailed IP location and testing condition data
- Enhanced visibility of non-reproducible bugs with full context, significantly improving comprehension, action, and troubleshooting efficiency
- Optimized video playback that focuses on relevant user activity
- Heatmap functionality for visualizing user click patterns
- Web-specific features such as cursor hovering, scrolling, and clicking patterns, providing invaluable insights into user behavior and potential pain points
- At the beginning of an app launch where iterating fast is needed, there is no need to build a custom tagging plan that will most of the time miss the point and increase your time to market
And, remember: you get all of this out of the box and without time consuming configuration!
Expanding Beyond Basic Functionality
The error reporting capabilities extend beyond simple video logs. The platform offers a sophisticated crash reporter reminiscent of the Sentry interface, providing actionable insights:

While not pretending to be better than Sentry. Which is why they developed a simple integration:

They integrate with your favorite management tools:

And give you the flexibility to let the critical information come to you:

The Excitement is Building: Examining the Value Proposition
TLDR: The service is (almost) free to start.
The company focuses on users reaching 1000 sessions per month. This free tier, offering 1000 sessions and one month of data retention, is quite generous. As users become accustomed to the service and recognize its value, particularly in understanding user behavior, when a few days of missing data after reaching 1000 sessions in the free tier becomes significant enough to justify the €69 monthly fee for extended retention.
Performance Considerations
The service is designed to have minimal impact on website or application performance, with a bandwidth usage of 10kB/s or less. For more detailed information, please refer to their Performance documentation.
Potential Limitations
While the service offers significant benefits, I always like to highlight the caveats and limitations. There are some factors to consider:
- Integration of an additional third-party service into the existing technology stack
- Data processing occurs through a U.S.-based company, potentially increasing exposure compared to European or Swiss alternatives. This concern may be mitigated if the data doesn't contain sensitive information.
- Limited data portability, though this may not be a significant issue as older session data for resolved issues is typically not required
- Potential vendor lock-in, as comparable alternatives like Hotjar or Sentry Replay may not offer identical features
- Free account user limit of 3, necessitating the use of a shared email address
- Some complexity in configuration, particularly when addressing standard security concerns related to website embedding (iframe), though solutions are available
- Absence of a dark mode interface, which may be considered a usability oversight in 2024
The one-month session retention period could potentially be limiting in some scenarios, unless the efficiency gains significantly reduce the duration of open issues.
Conclusion
In conclusion, while tools like LogRocket offer valuable insights by reminding us that we're tracking real people and their journeys, it's important to recognize that this approach alone is not sufficient. These tools foster a more human-centered perspective, allowing us to visualize individual sessions and treat each user's experience with care. However, we must also acknowledge the continued importance of application tagging plans, metrics, and mass data analysis.
Funnels and group analyses, though sometimes based on arbitrary chosen metrics, still provide crucial insights for understanding overall user behavior and product performance. A balanced approach, combining both individual session analysis and broader data trends, is likely the most effective strategy. This way, we can maintain a human-centered focus while still benefiting from the patterns and insights revealed by larger-scale data analysis.
Ultimately, the goal should be to use all available tools and methods in a complementary manner, ensuring that we consider both the individual user experience and the broader patterns of user behavior. This comprehensive approach allows us to make informed decisions that benefit both individual users and the overall user base.
UPDATE: It's worth noting that self-hosting options are now available: SaaS or Self-Hosted
